這篇主要講GetX所提供, 自己有接觸過的額外功能
為大家介紹 多國語系, 螢幕長寬, snackbar,這三樣
先是進入點的部分要新增translations , locale
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GetMaterialApp(
debugShowCheckedModeBanner: false,
initialRoute: AppPages.initPage,
getPages: AppPages.routes,
enableLog: true,
translations: TranslationService(),
locale: Locale('en', 'US'),
);
}
}
定義一個class extends Translations類
覆寫裡面的keys 屬性
class TranslationService extends Translations {
static final TranslationService _singleton = TranslationService._internal();
factory TranslationService() => _singleton;
TranslationService._internal();
@override
Map<String, Map<String, String>> get keys => {
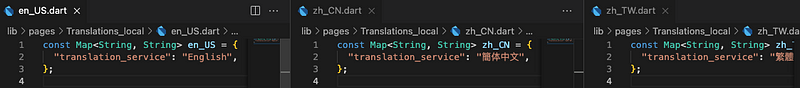
'en_US': en_US,
'zh_TW': zh_TW,
'zh_CN': zh_CN,
};
}
以dictionary的形式新增, "translation_service" : "對應語系的文字",
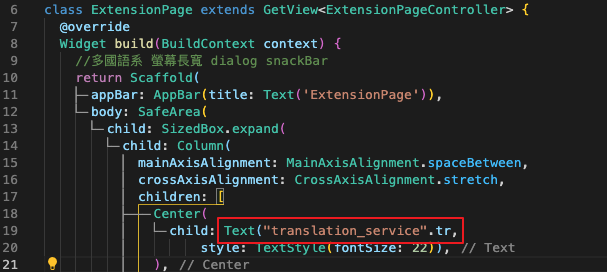
實際使用 "translation_service".tr
點擊變更語系
Card(
child: ListTile(
title: Text("eu_us"),
onTap: () => controller
.updateTransition(Locale('en', 'US'))),
),
Card(
child: ListTile(
title: Text("zh_CN"),
onTap: () => controller
.updateTransition(Locale('zh', 'CN'))),
),
Card(
child: ListTile(
title: Text("zh_TW"),
onTap: () => controller
.updateTransition(Locale('zh', 'TW'))),
),
controller部分 呼叫Get.updateLoacle();
updateTransition(Locale local) {
Get.updateLocale(local);
}
Flutter有內建的snackbar, GetX的snackbar 感覺有一點點相推播通知
Card(
child: ListTile(
title: Text("Snackbar show"),
onTap: () => Get.snackbar("Get.snackbar",
"Get.snackbar Message",
),
),
),
原生的寫法
MediaQuery.of(context).size.width , (寬)
MediaQuery.of(context).size.height. (高)
換作GetX
Get.width(寬), Get.height(高)
最後效果
因為這次的Gif檔連結(a和z接在一起)系統會判定有禁止字元...
複製以下網址將「L6a zYYL」接起來就可以了...
https://miro.medium.com/max/408/1*uTtas6r7wxyPMLZ6a zYYLQ.gif
或是可以參考這個medium連結看效果.
下一篇將為大家介紹 GetX routing
